Сreate animated logo without keyframes in After Effects
Hi editor! Welcome to our educational blog.
There are several ways to create an animated logo or logo reveal – with keyframes or without. In case you have just started and need to create an animated logo, we have some good ideas for you. Templates would help you to make it in 4 fast and easy steps.
Step 1 – Create a new composition
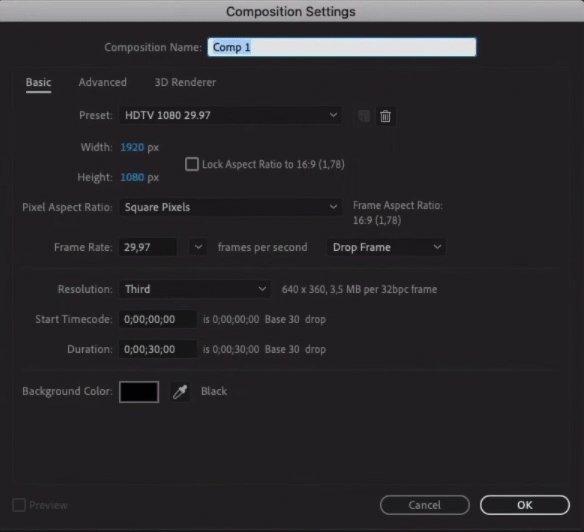
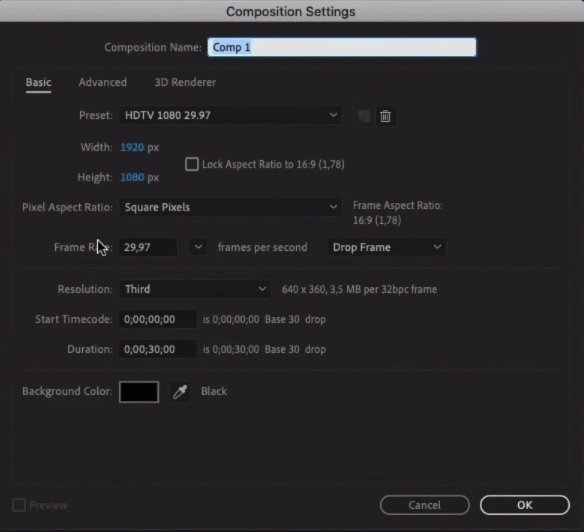
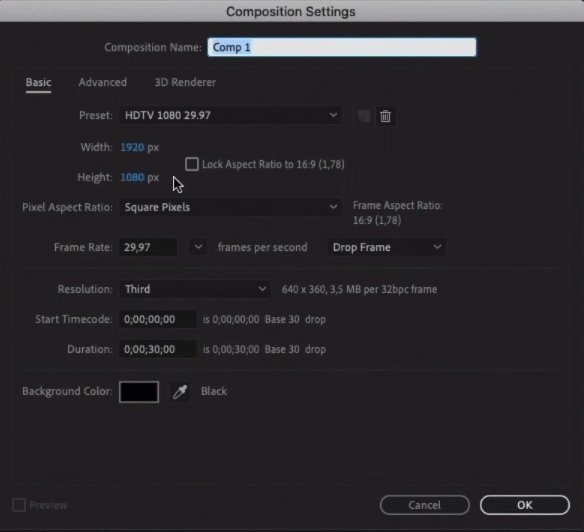
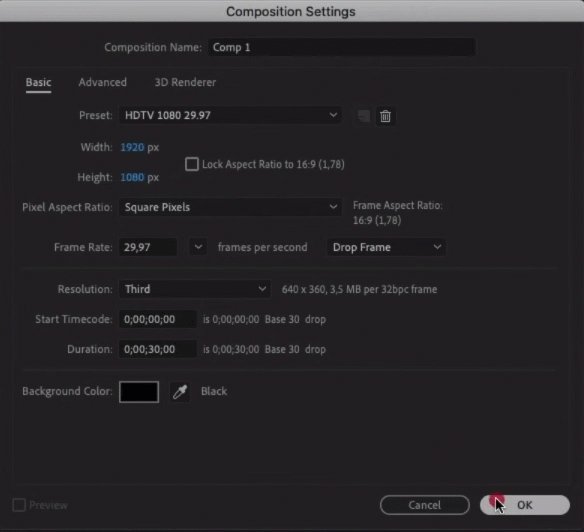
We want to demonstrate, how quickly you can edit, with pre-made shots, like the one we have here in Hyper. Create a new composition and set the settings:
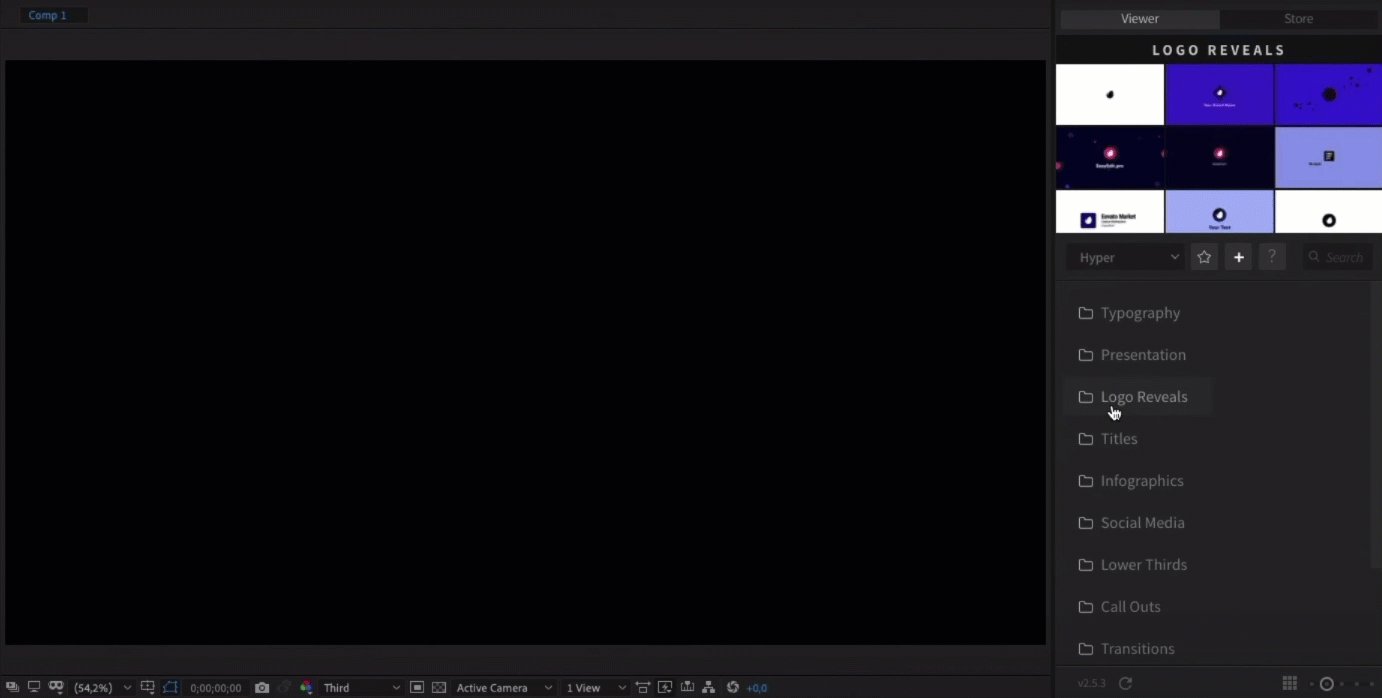
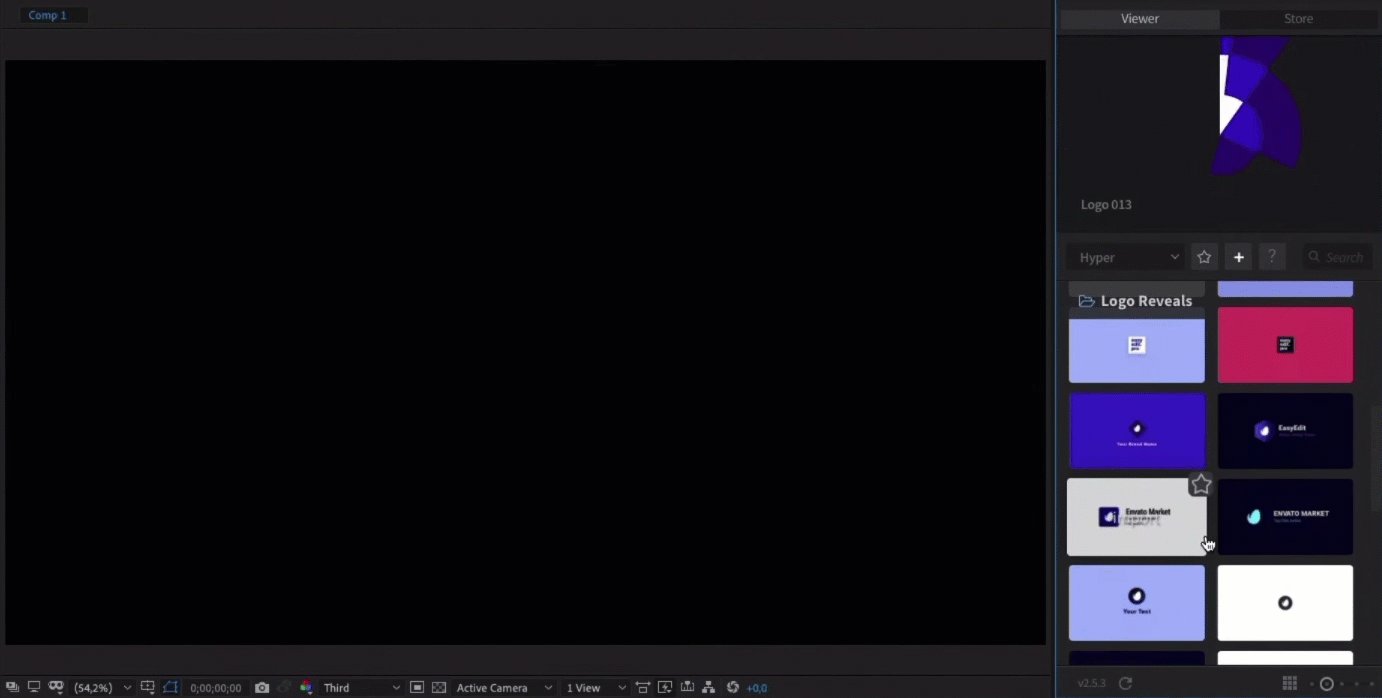
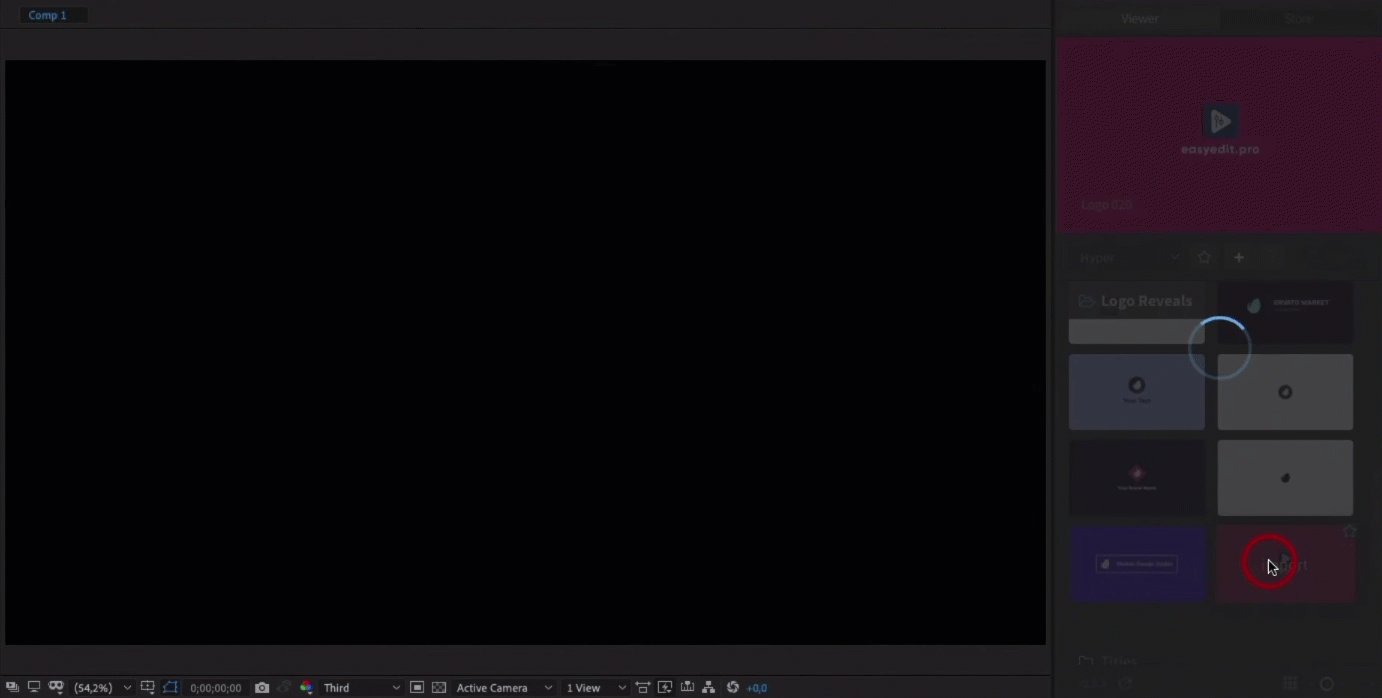
Step 2 – Choose the template
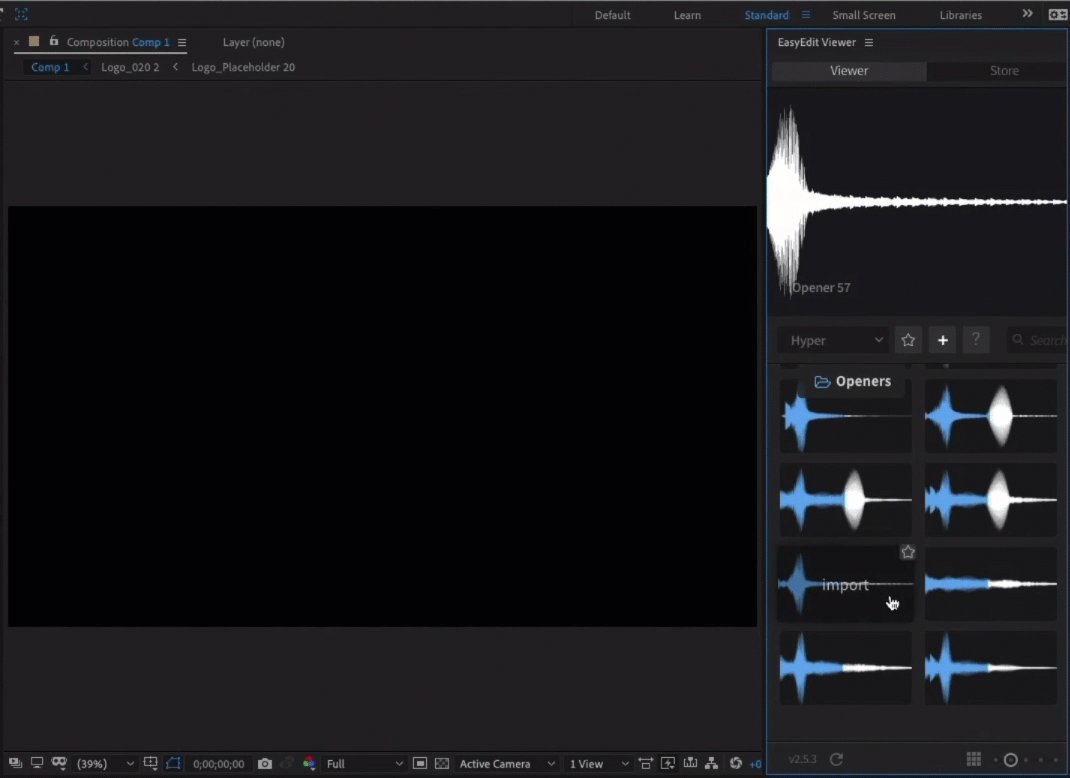
Choose the template you need, by checking what’s inside via the preview window:

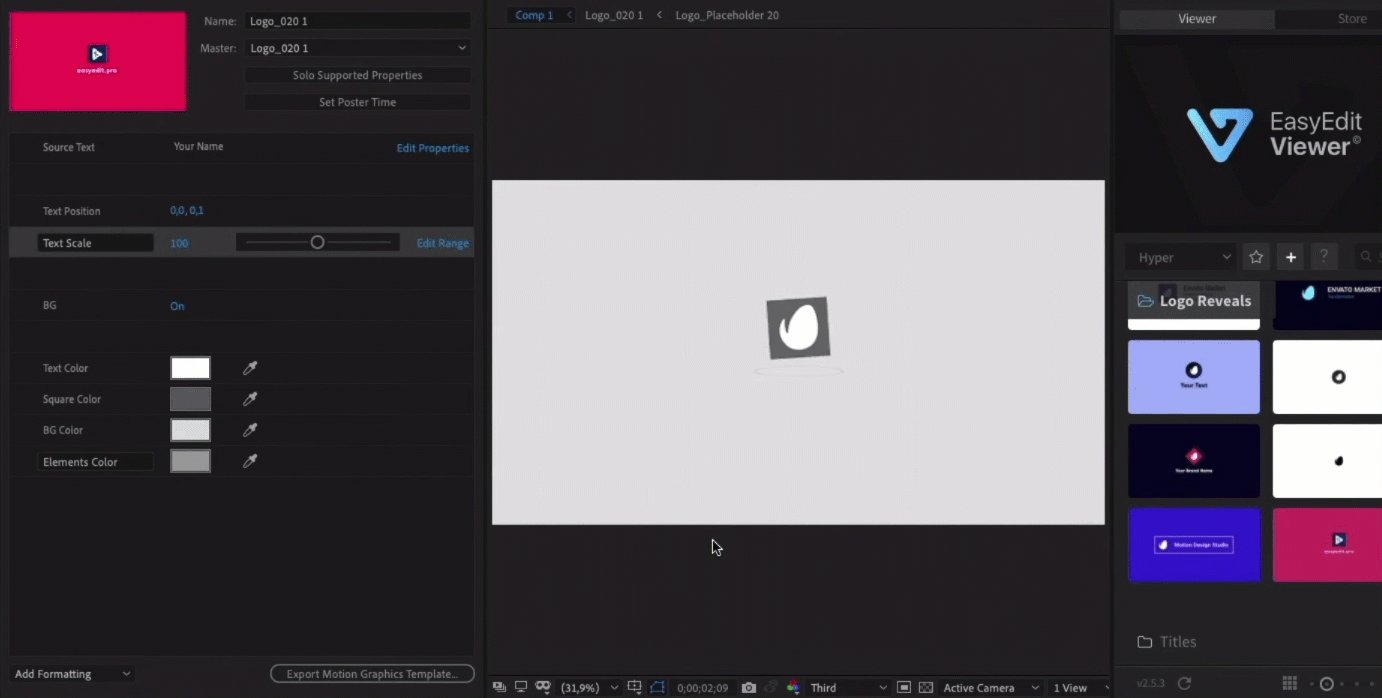
Step 3 – Adjust!
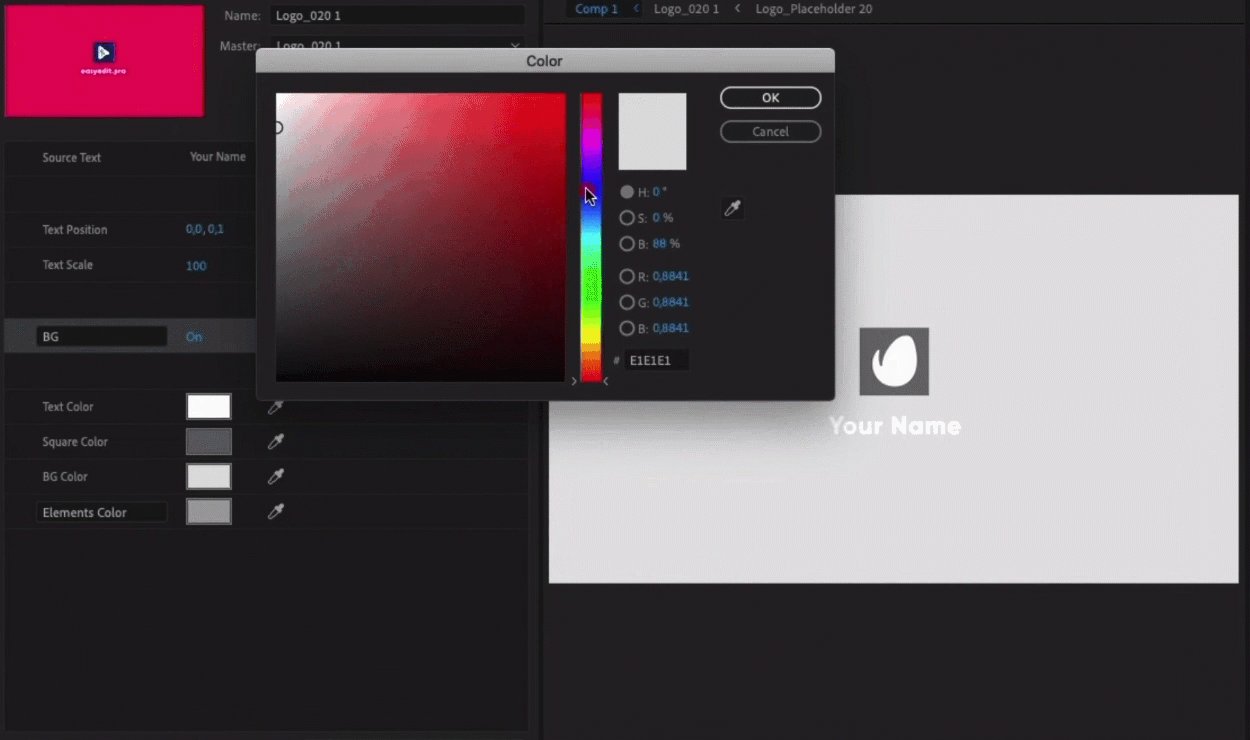
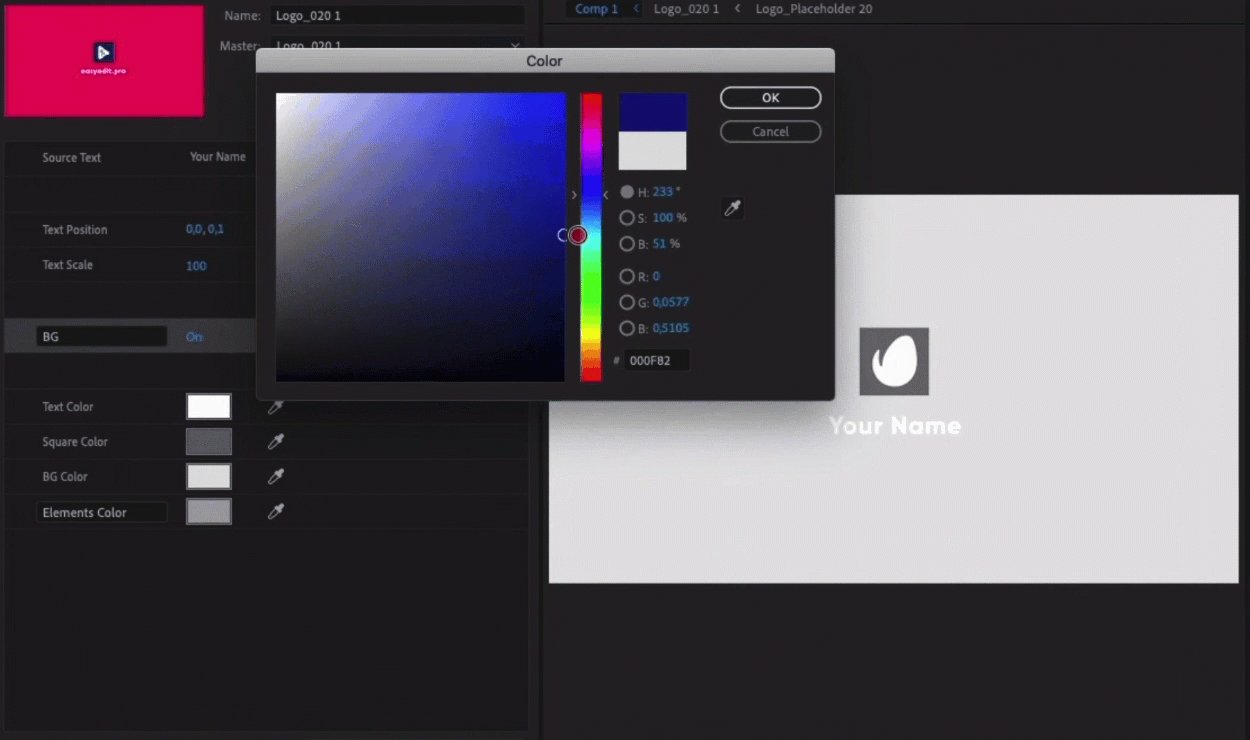
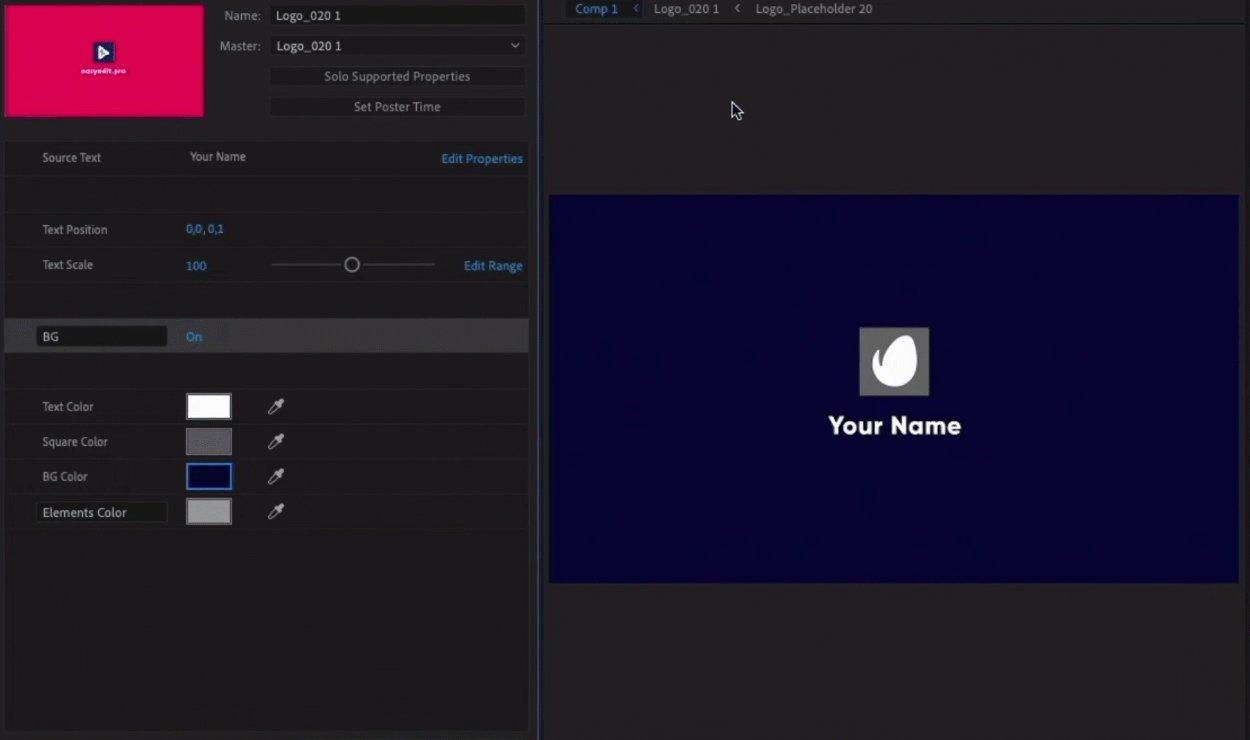
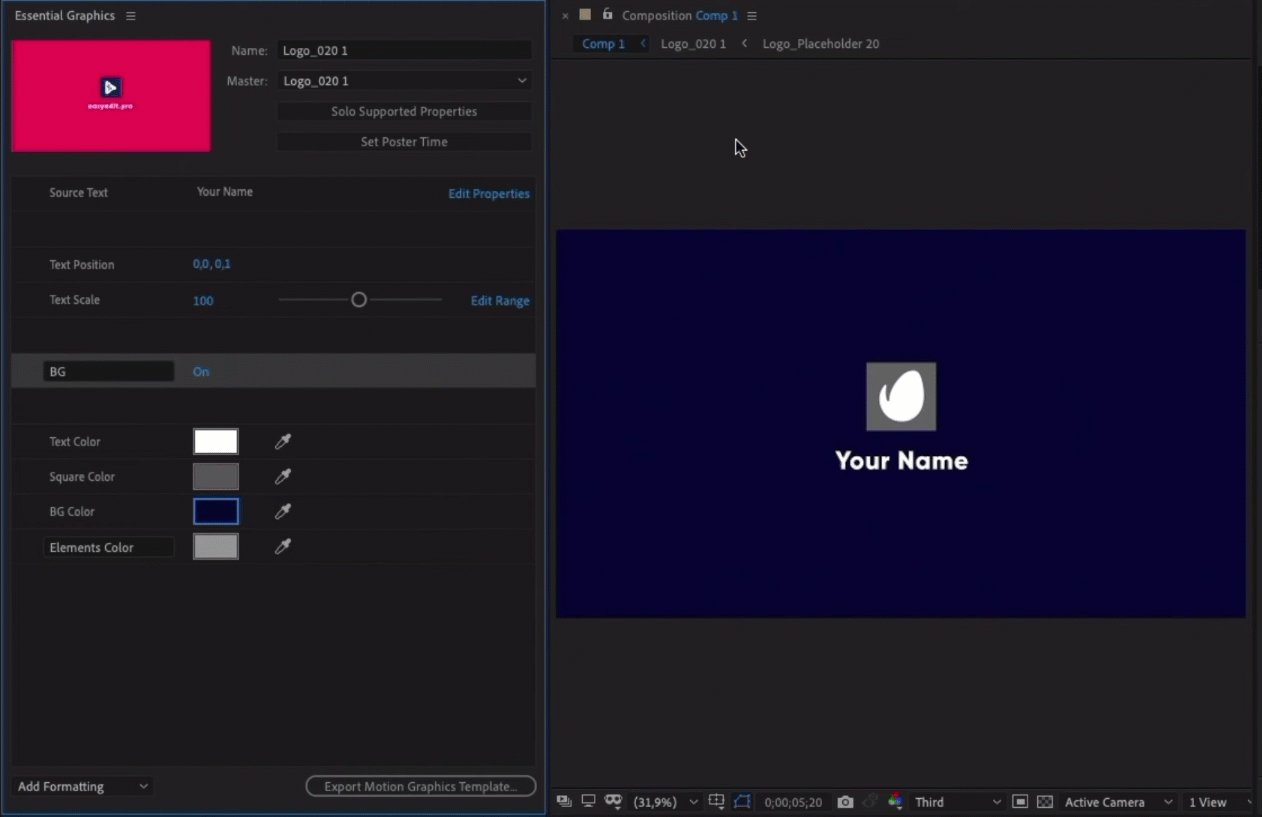
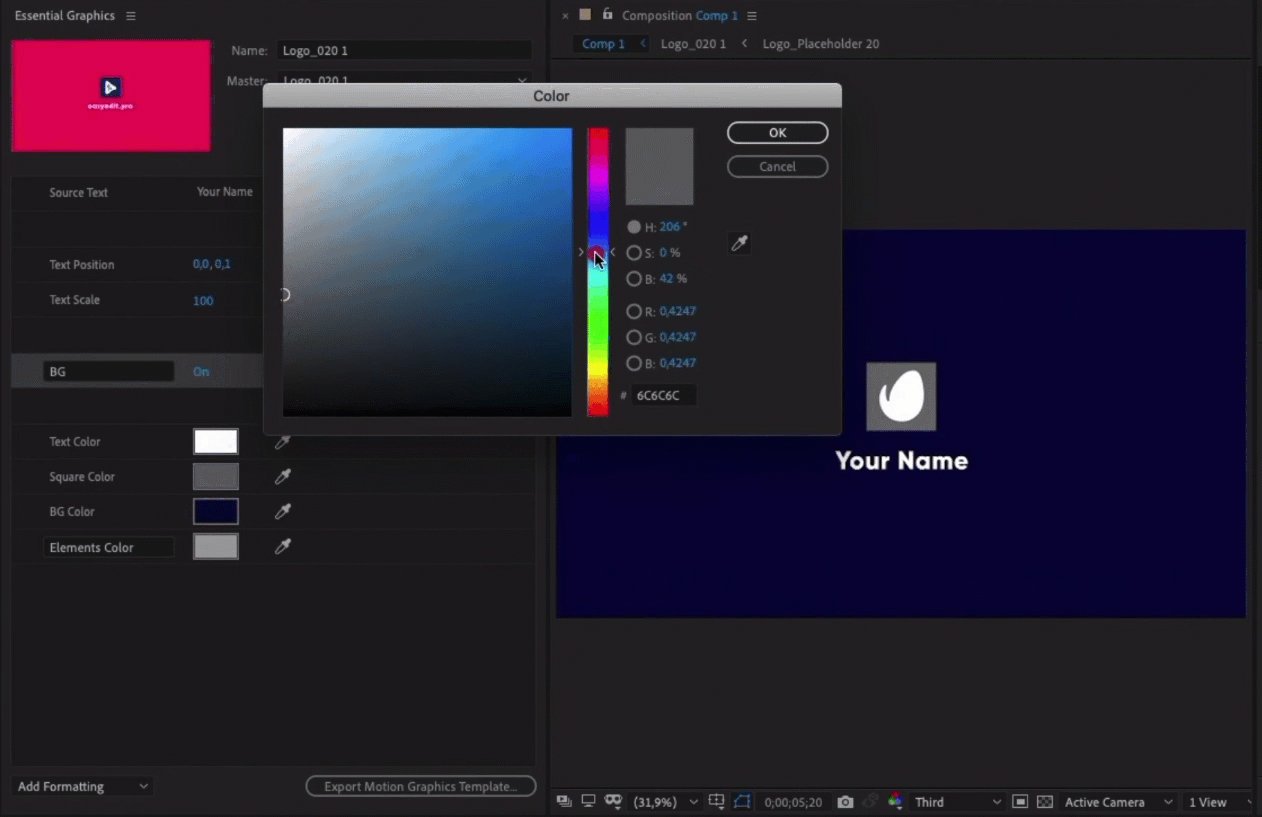
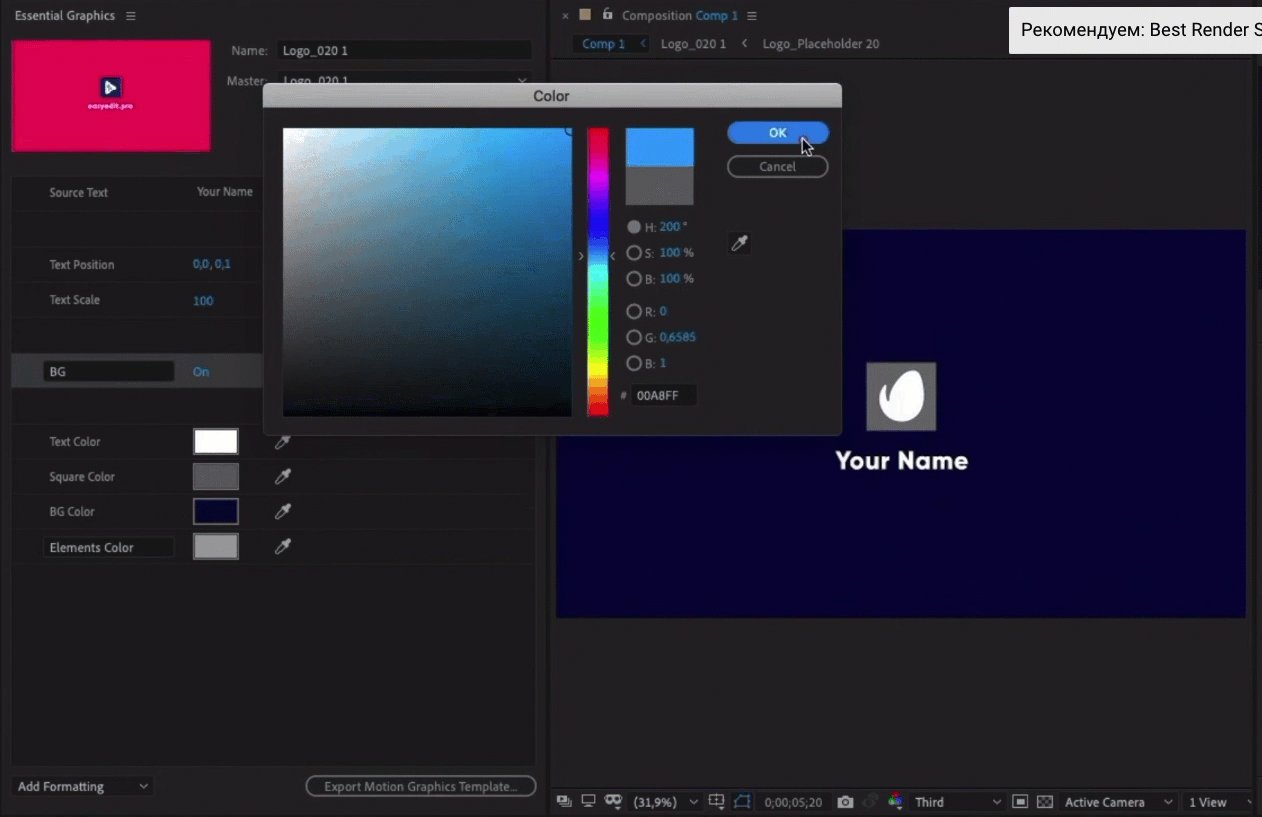
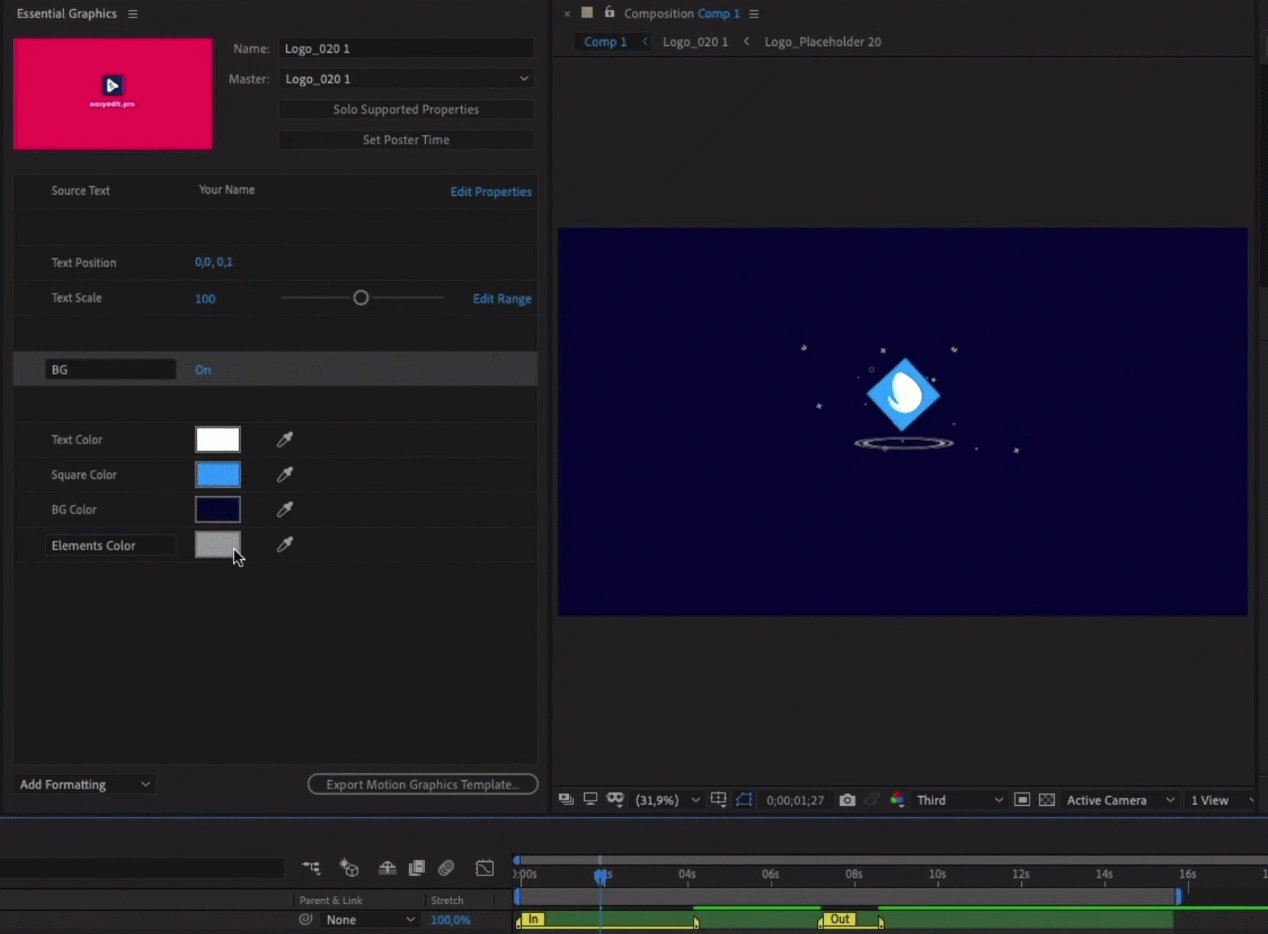
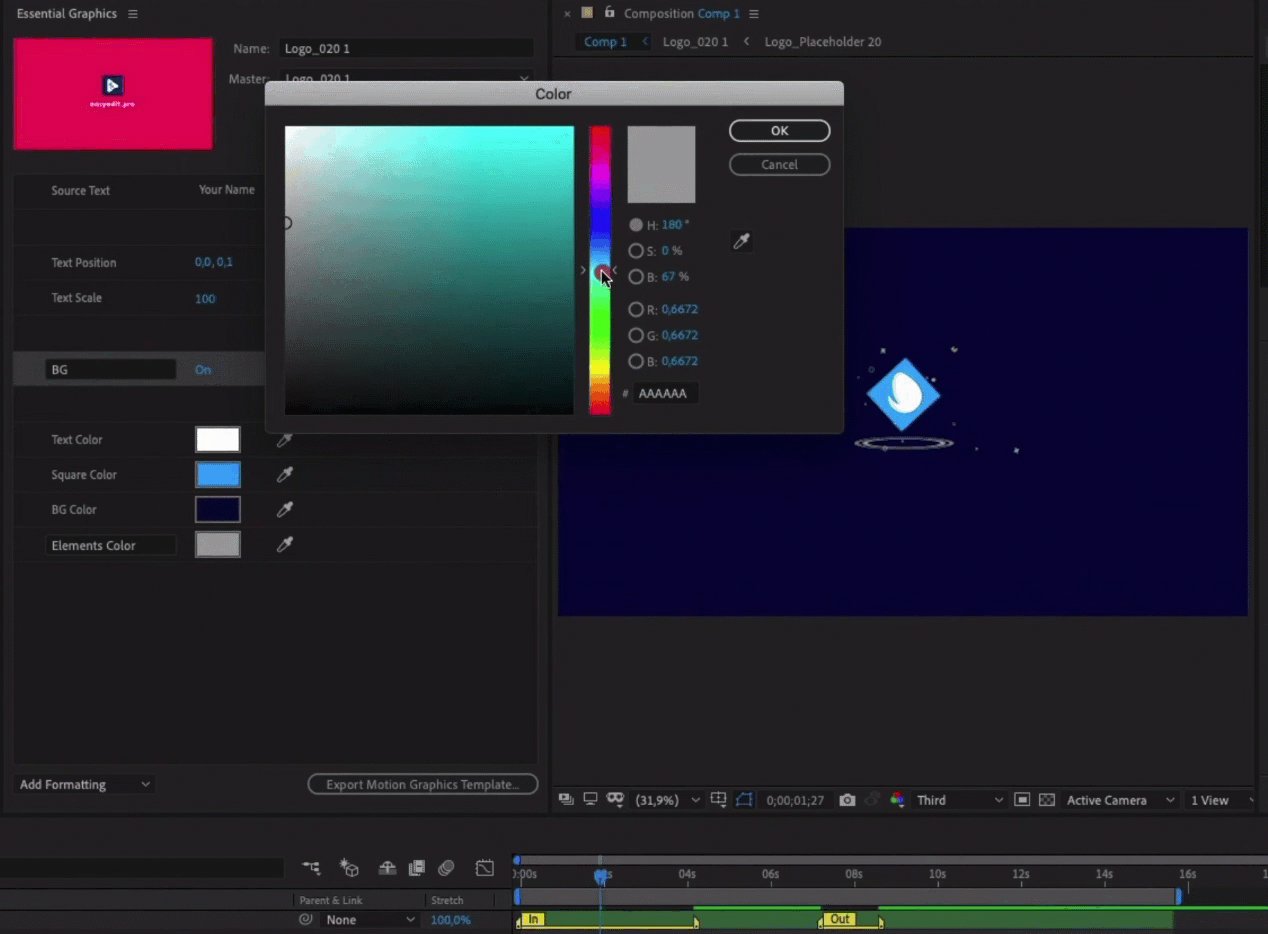
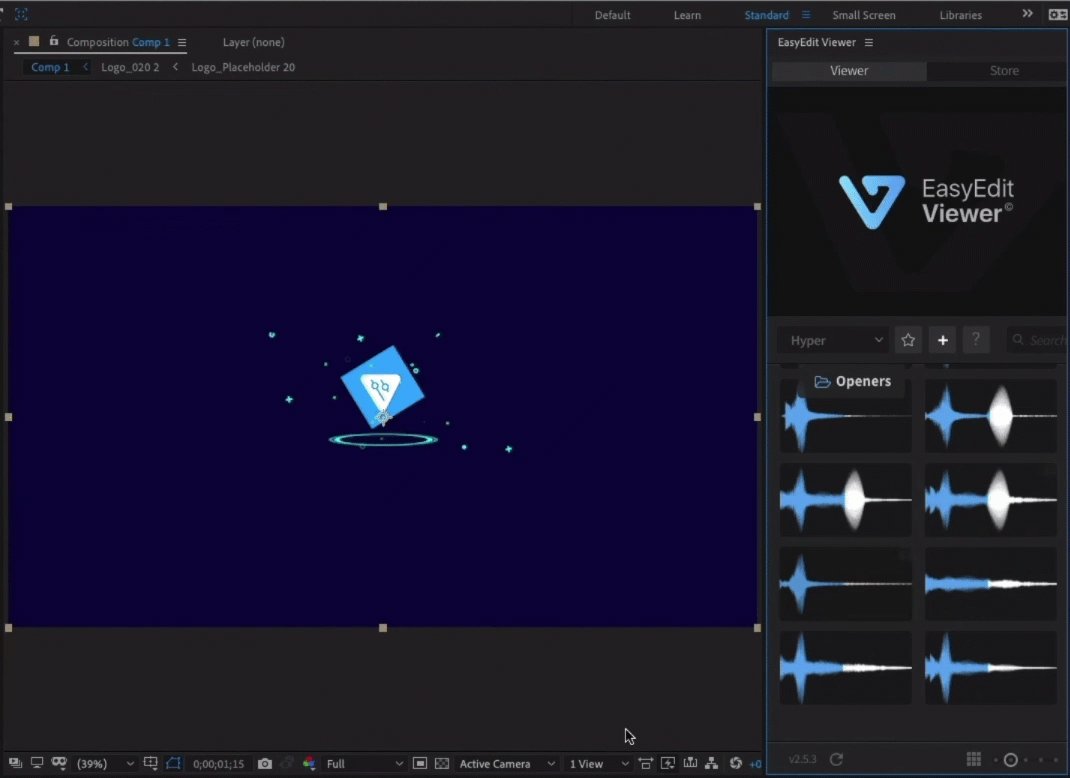
Change the background color:

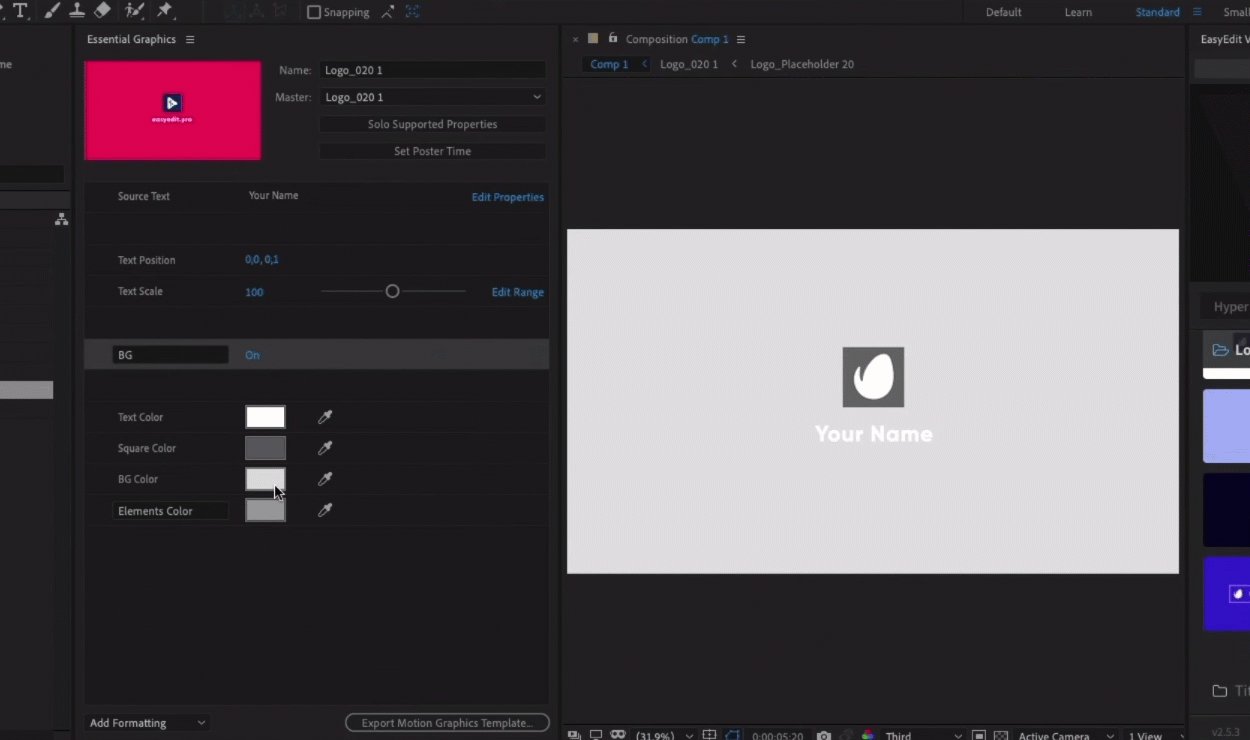
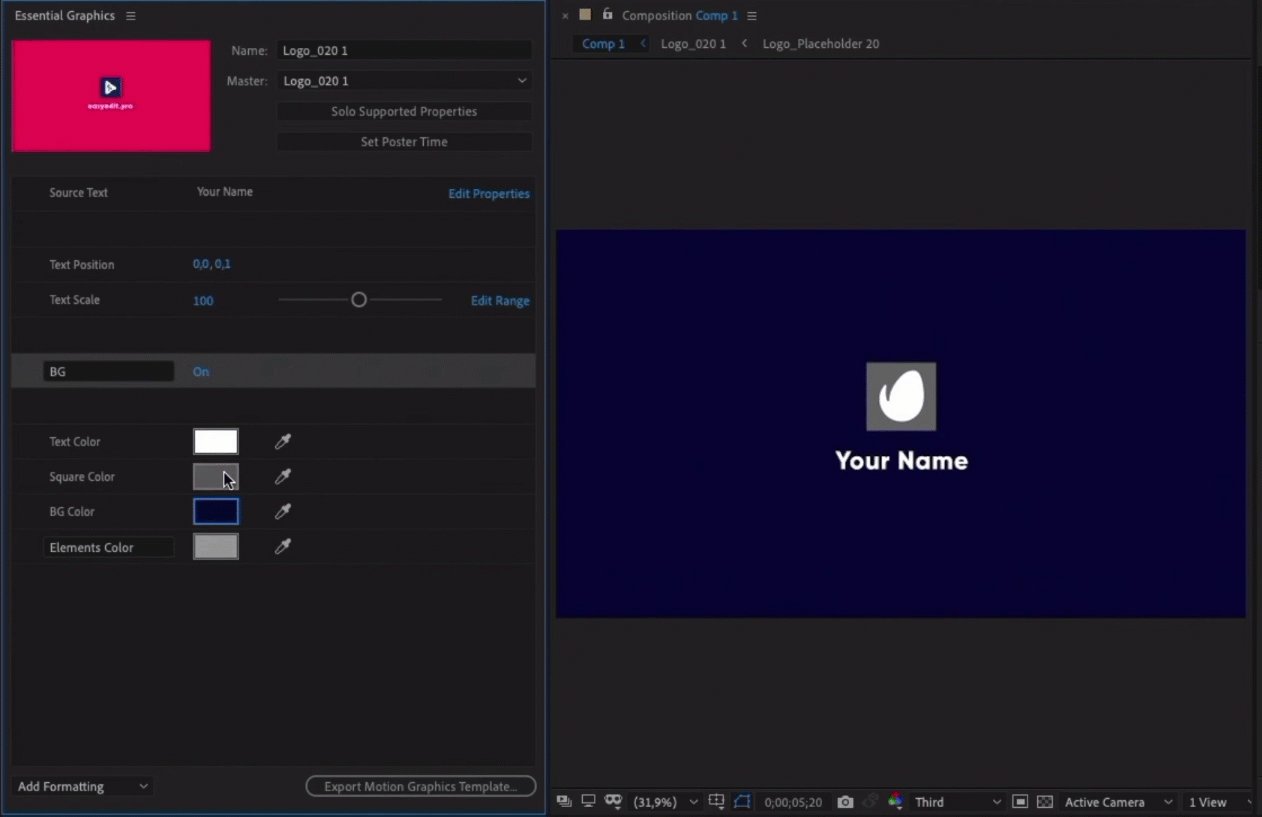
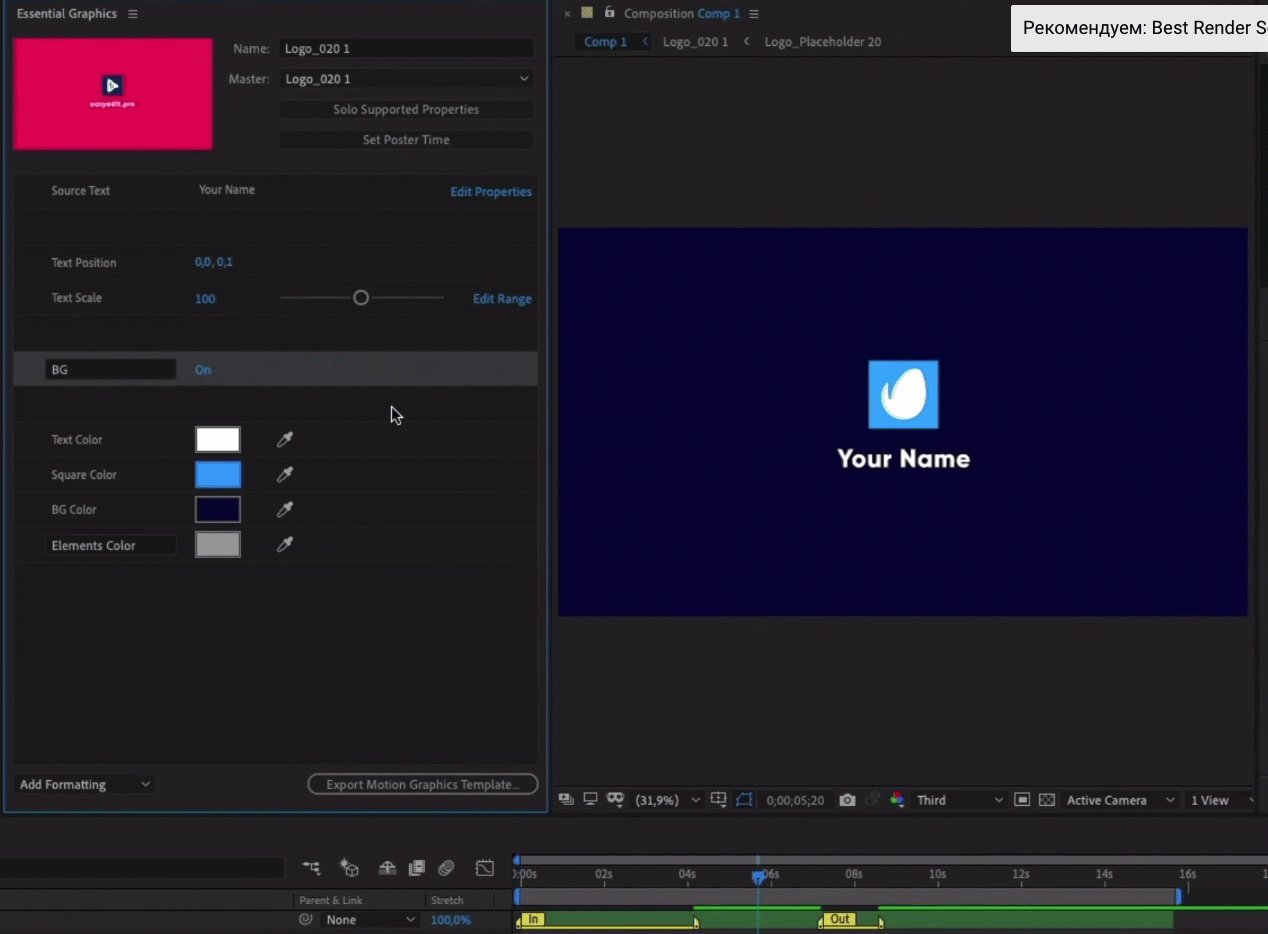
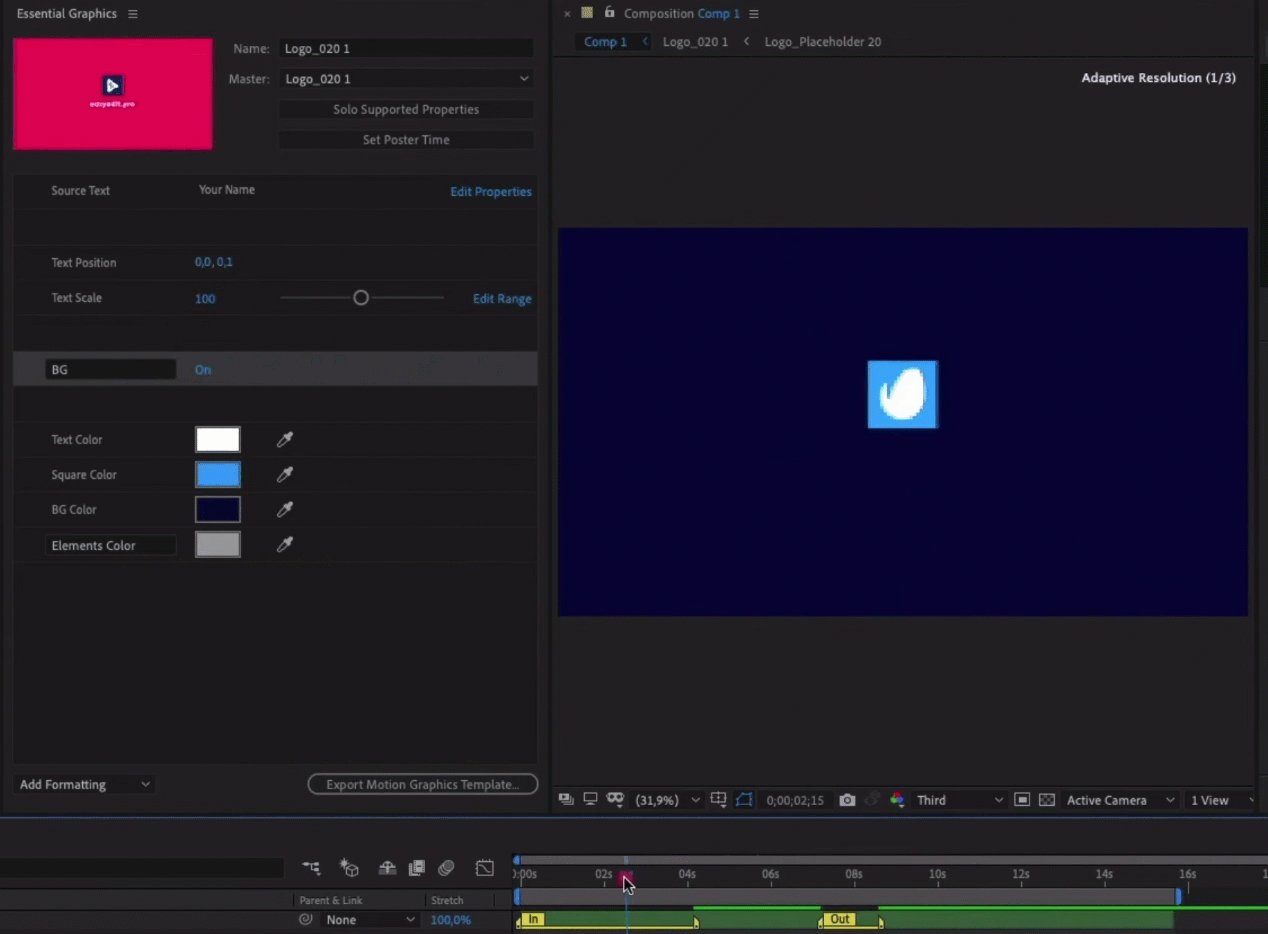
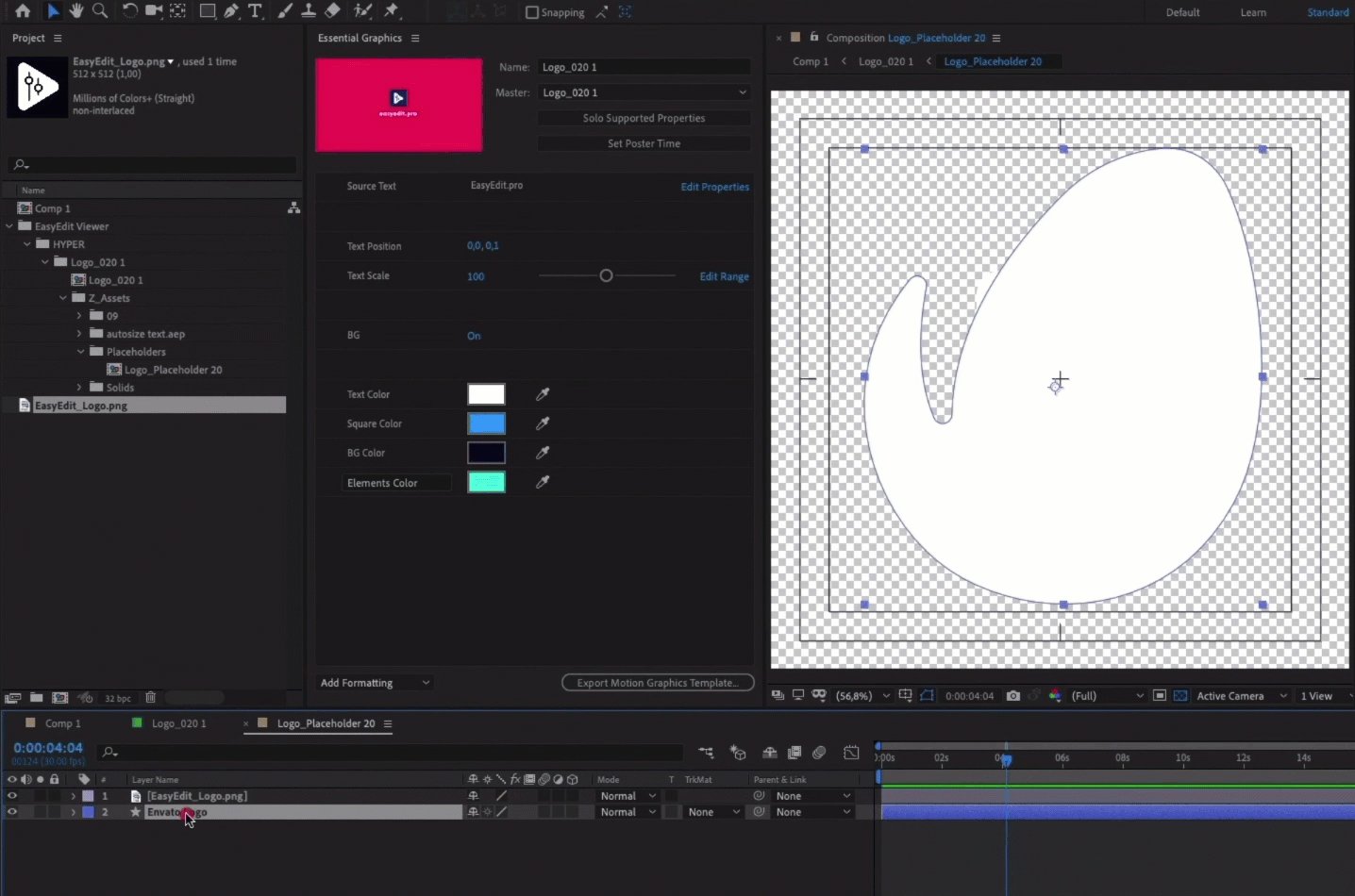
Change the color of the logo placeholder:

Flying elements:

Change the text:
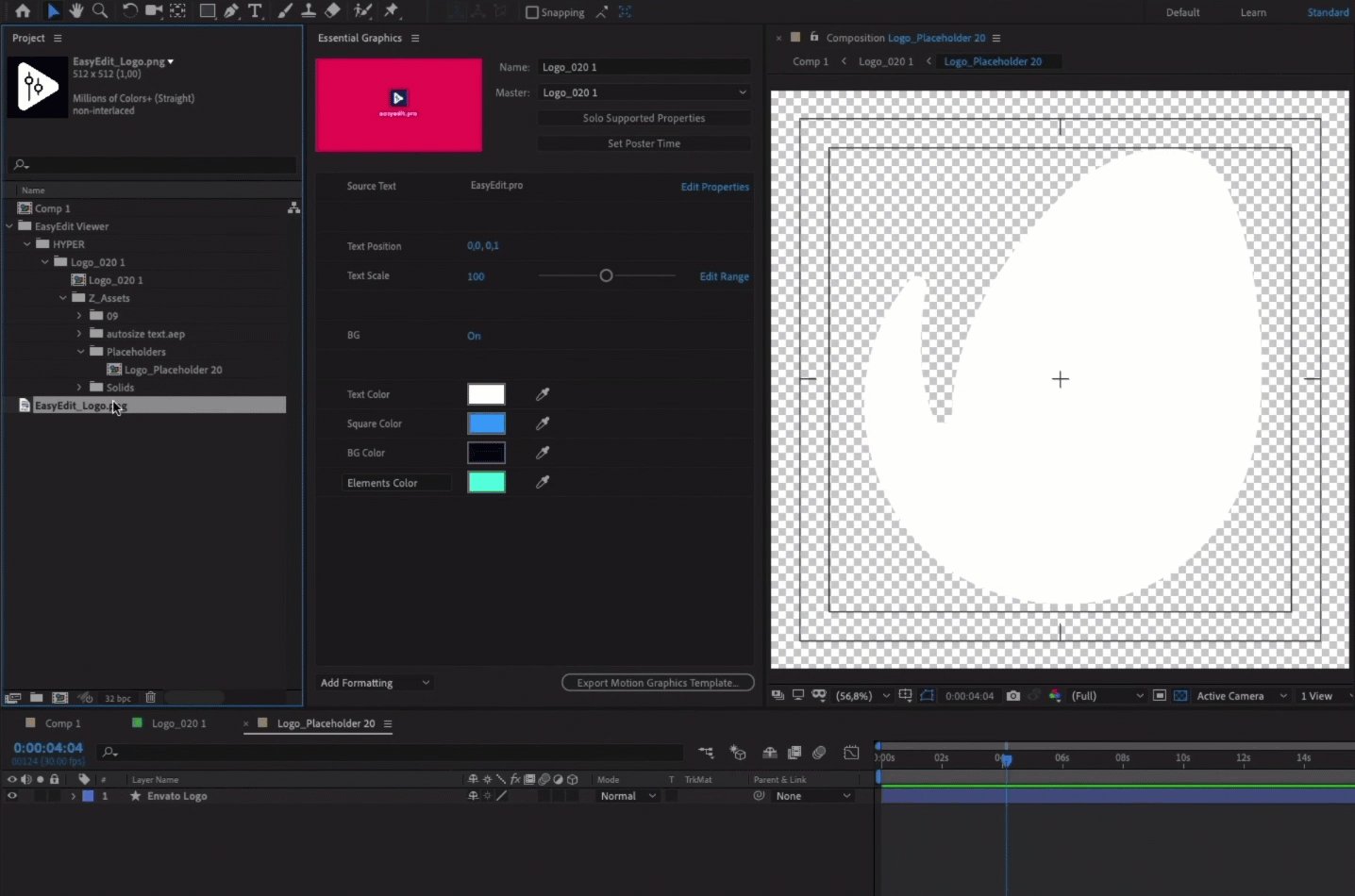
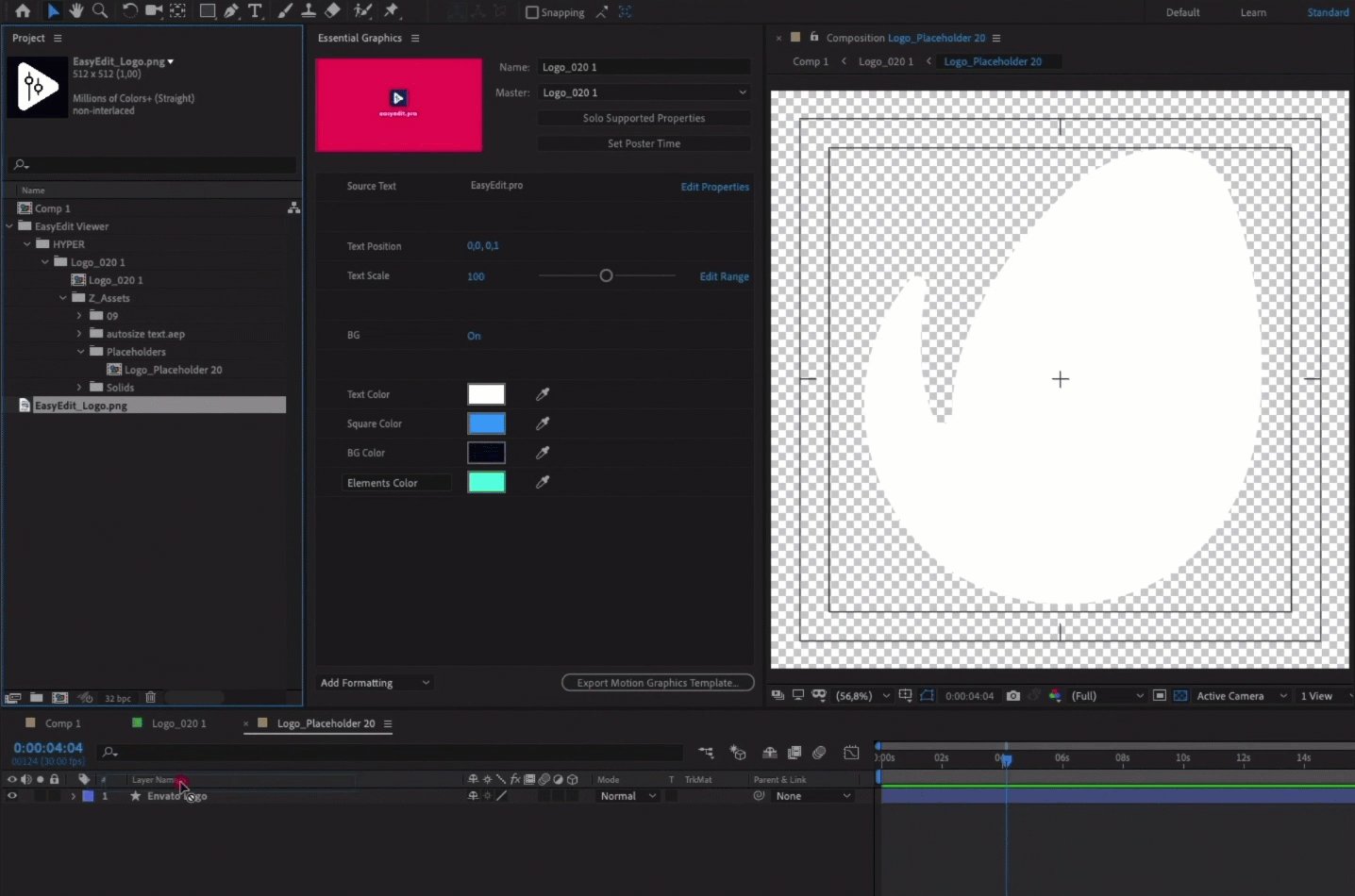
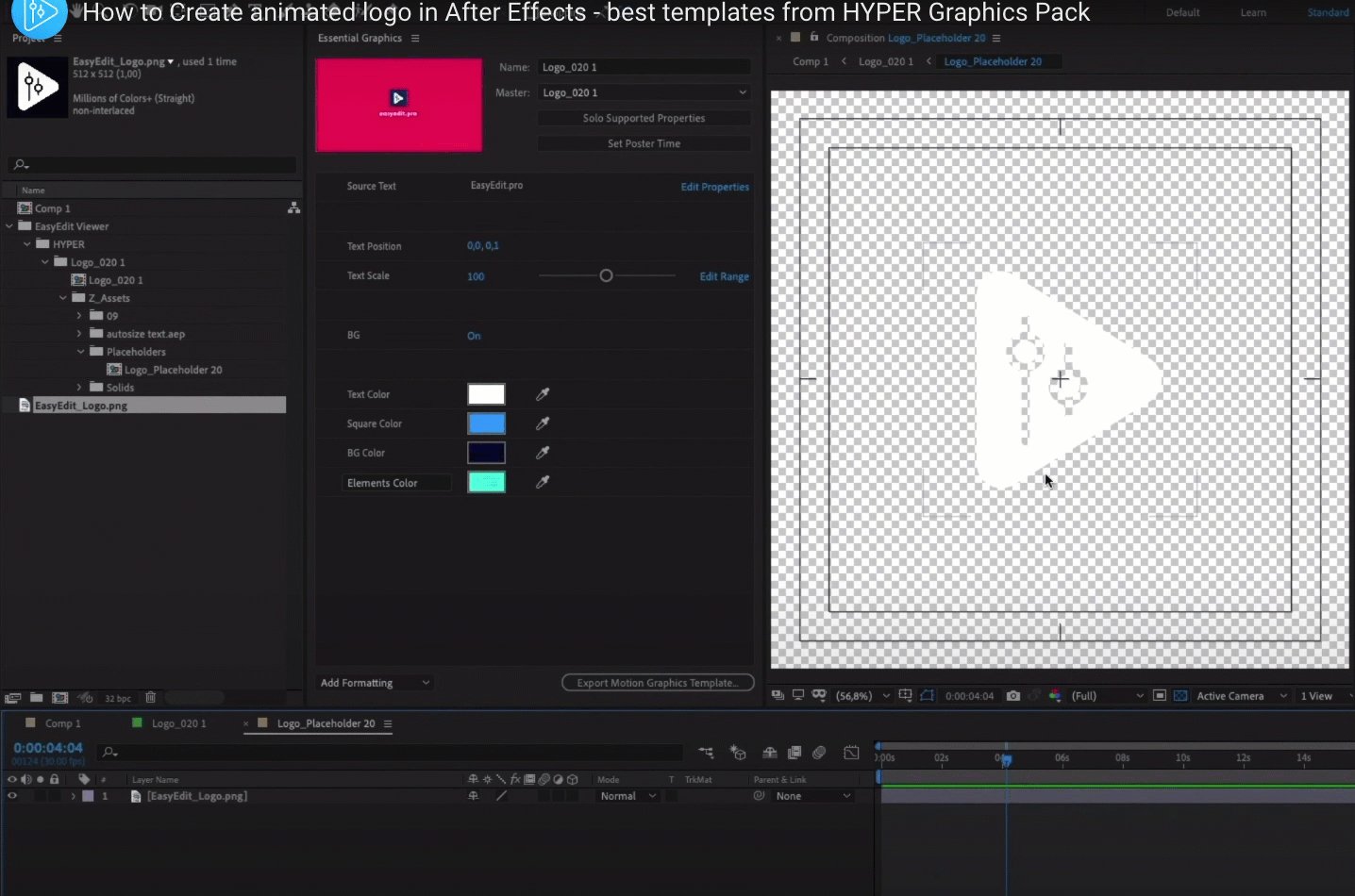
Now let’s add our logo – for this, go to the logo placeholder layer. Simply import your logo and drag it to the timeline:

You can also remove the background if needed.
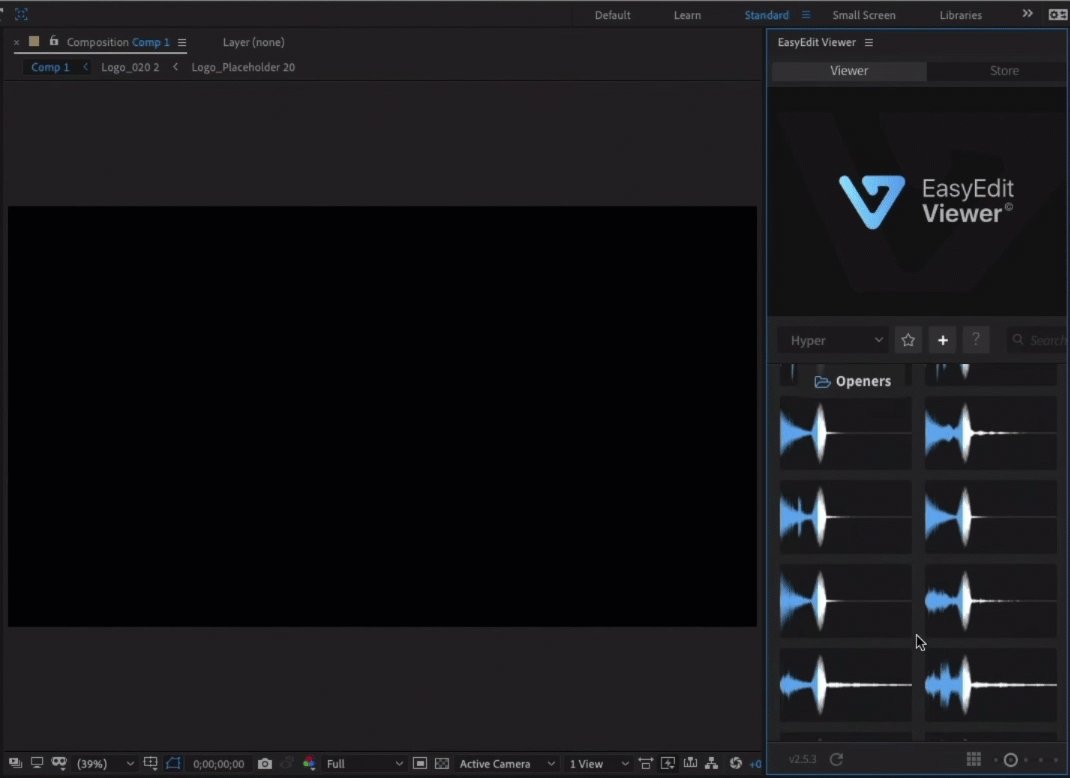
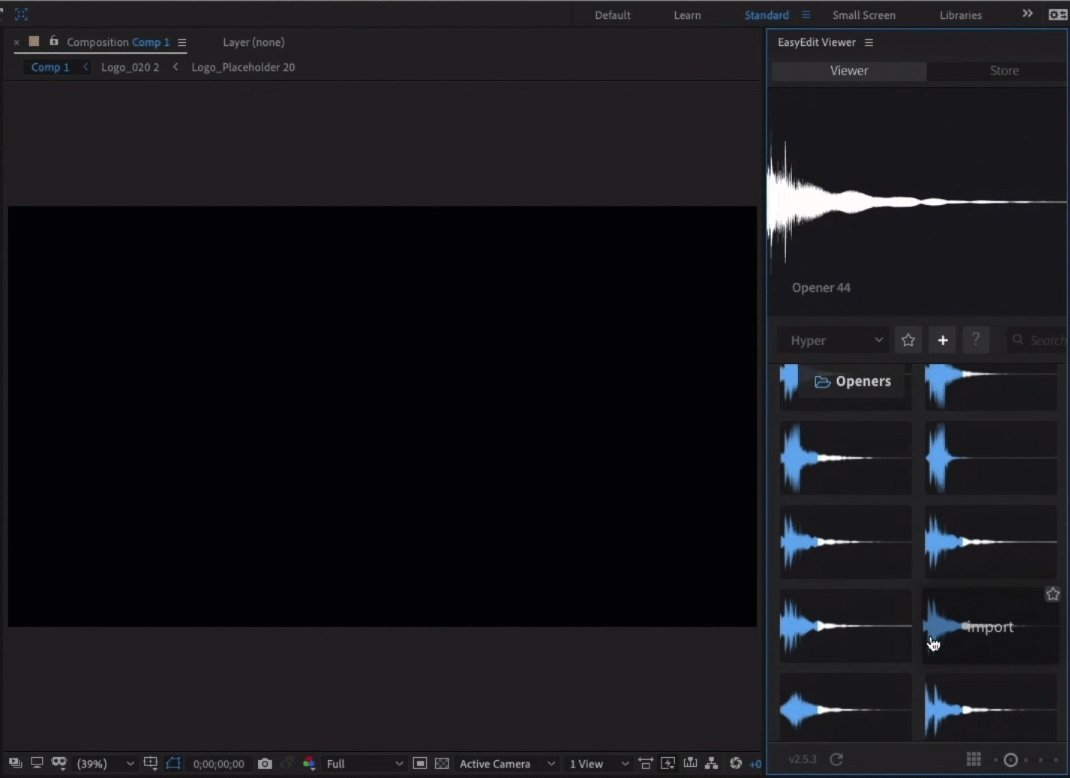
Before rendering, don’t forget to add a sound to your Logo reveal. It makes your logo more alive and dynamic. You can select it from the sound FX library.

Step 4 – Render your animated logo
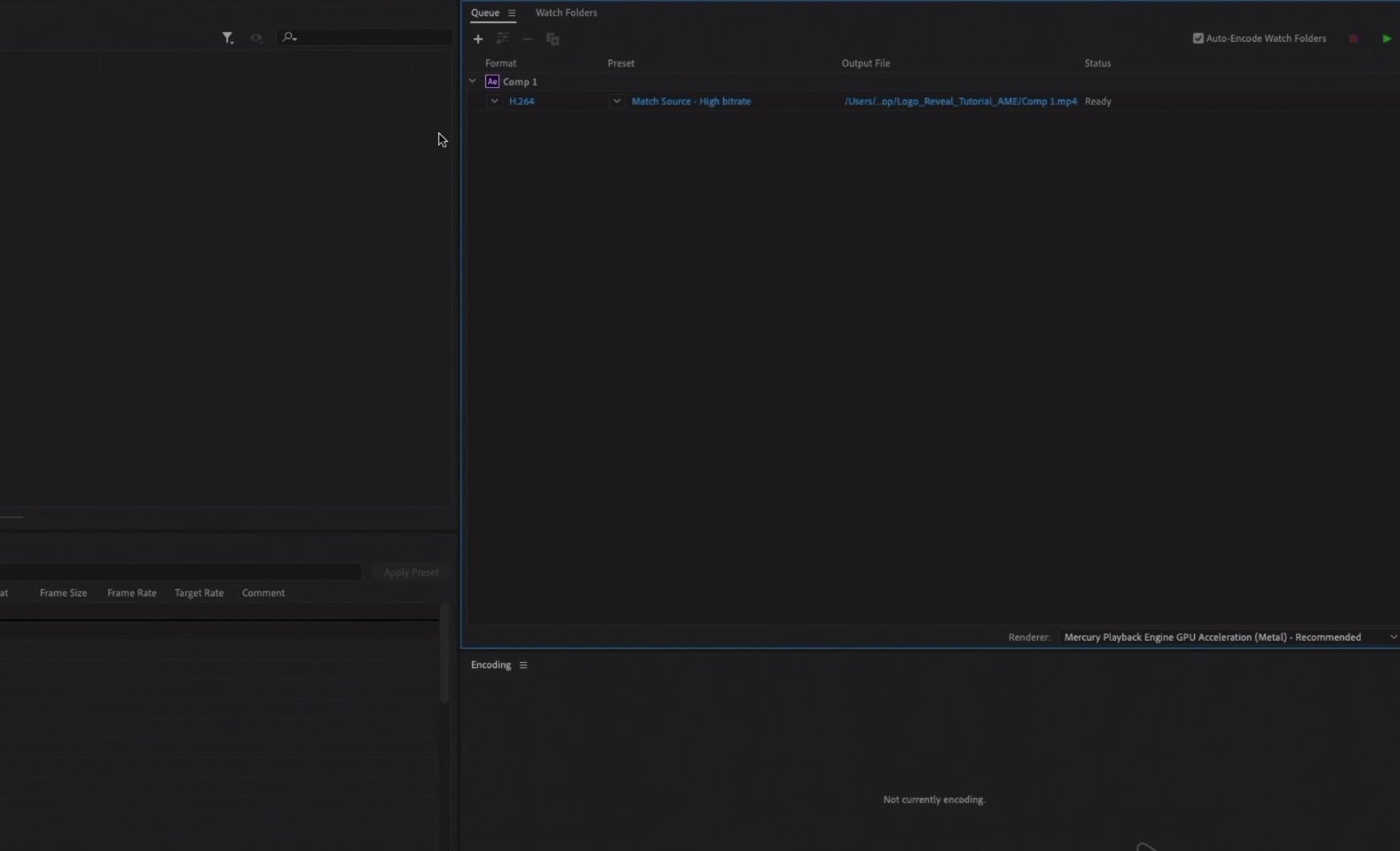
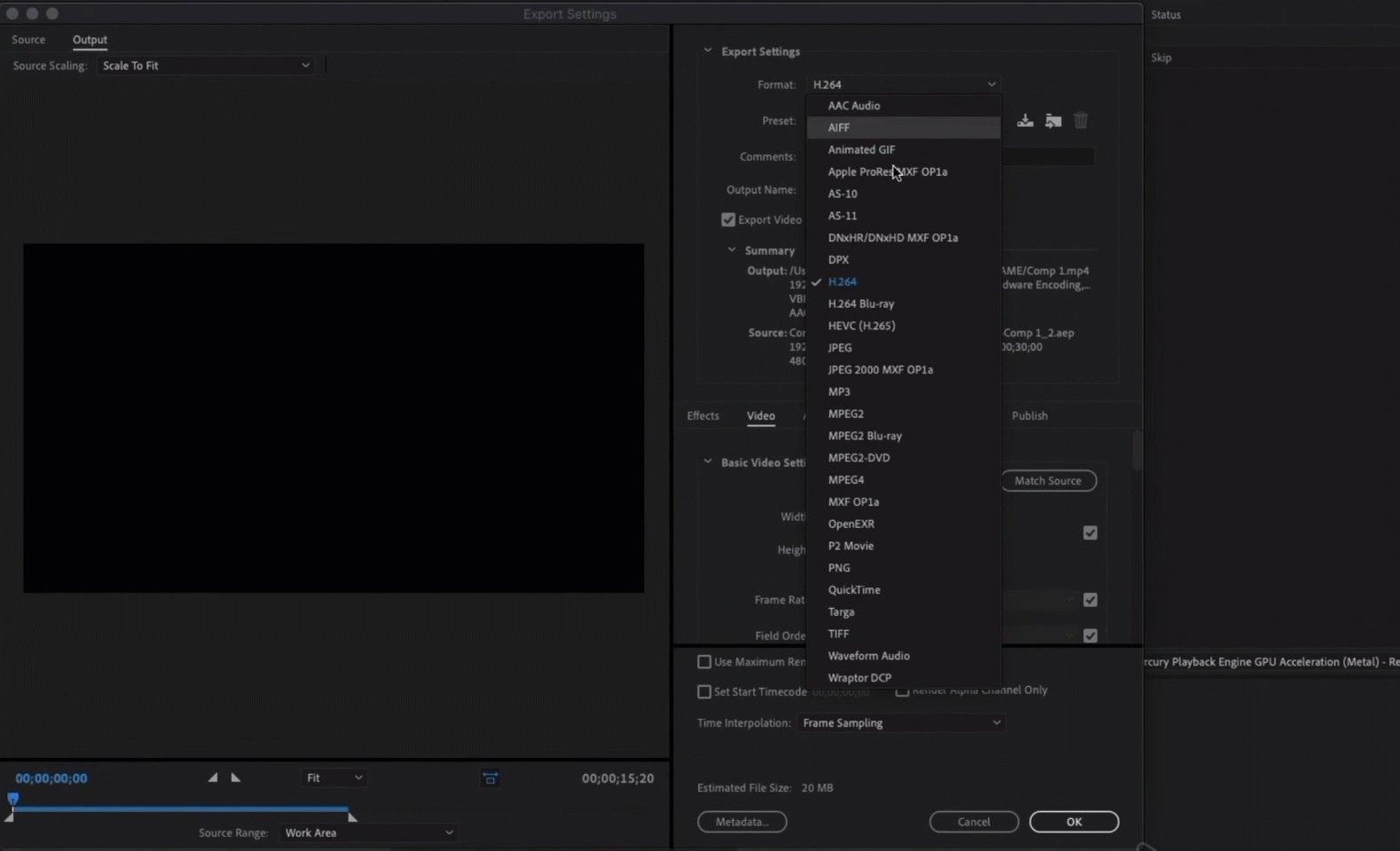
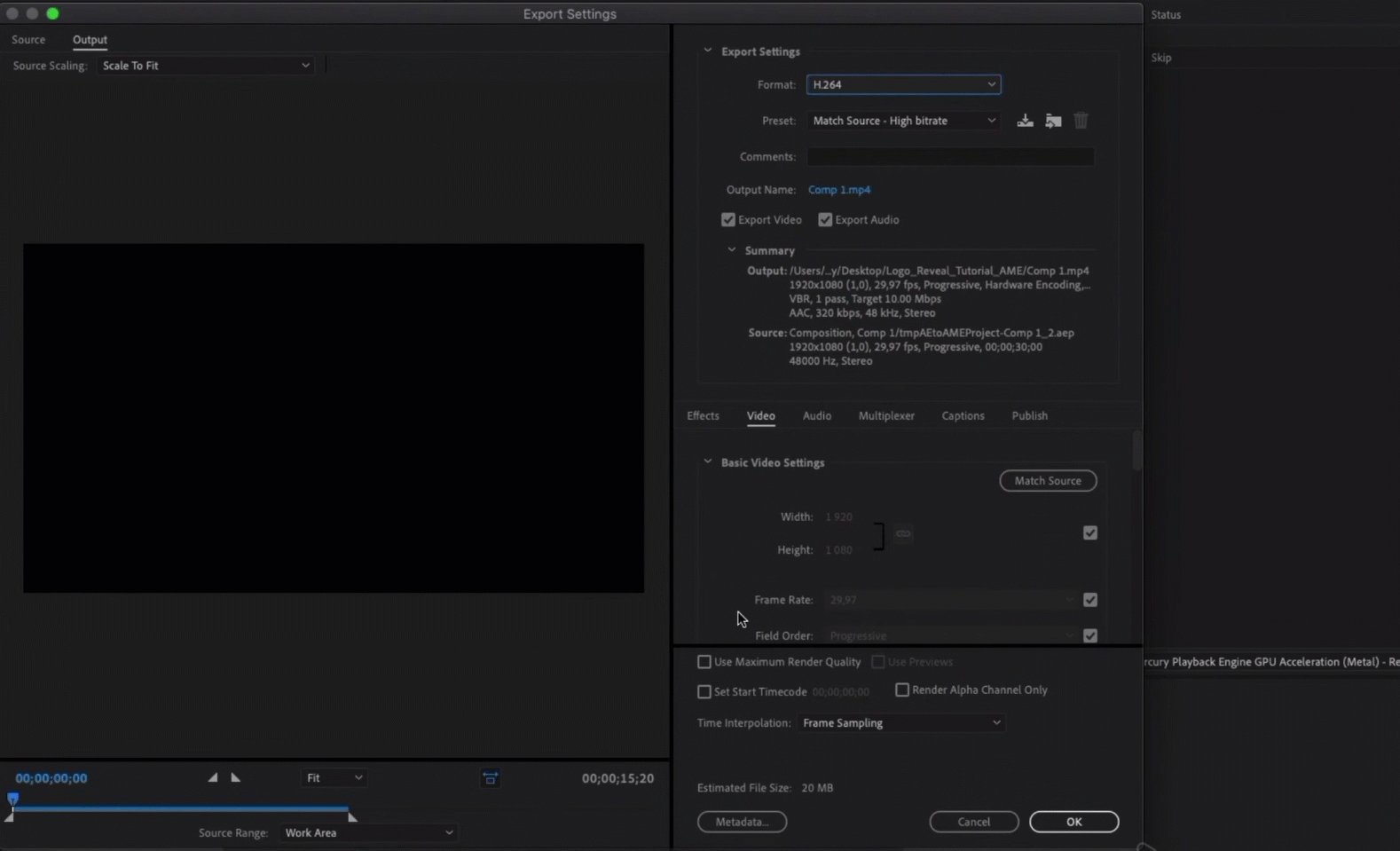
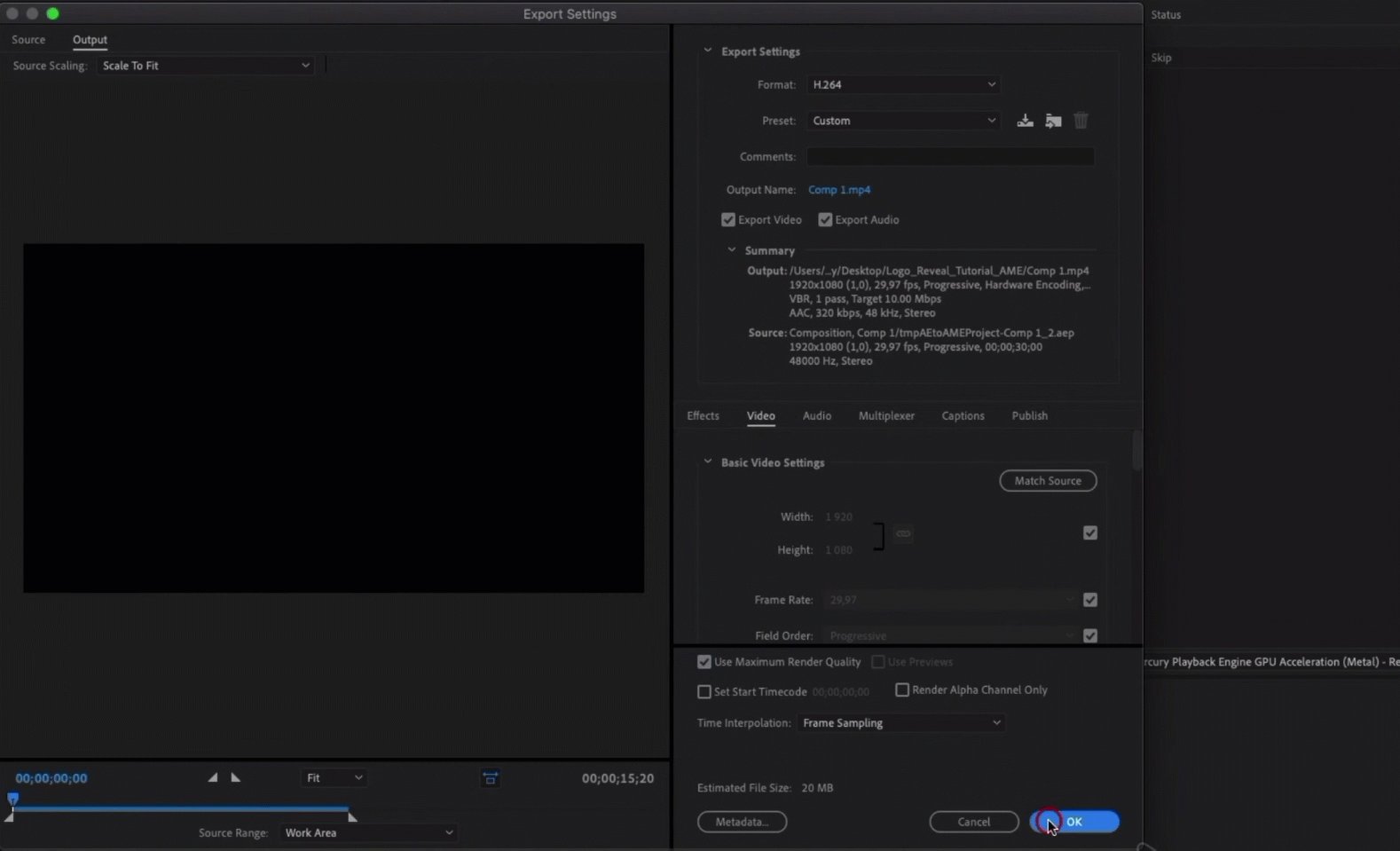
After this, go to Composition>Adobe Media Encoder Queue Choose H.264 format. Don’t forget to check the box “Use maximum render quality”. Name your video and click the render button!

That’s all for today, so we see you in a week! To learn more, go to our blog and check on how to start in After Effects. As you know, our dedicated support team works 24/7 – you can always contact us if you have questions about editing our packs!
Work in Premiere Pro? Go check our Pr tutorials 😍
😍